Intanto procediamo!
Create un documento 128 x 128 px.
Faremo l'icona con le forme (shapes) e non con i pennelli in modo da renderla più scalabile e rimpicciolirla in seguito senza che perda qualità.
Selezionare la forma rettangolo e crearne uno.
Aggiungere degli effetti di Drop Shadow e Stroke come in figura per ottenere un effetto "disegno a matita".
Duplicate la forma e chiamate il nuovo livello "Fascia Colore" mentre nominate la prima "Foglio".
Usate lo shortcut di tastiera Ctrl-T per ridimensionarla e formare la fascia superiore del calendario. A questo livello applicate, oltre a quelli già presenti, un gradiente di colore. Io ho scelto #fbb802 per il colore chiaro e #c86403 per il colore scuro.
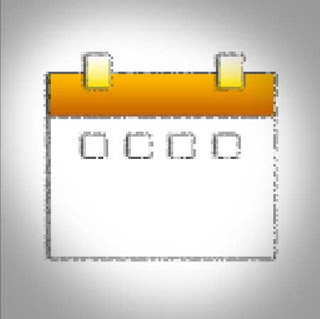
Aggiungete altre due forme rettangolo per "appendere" il calendario e nominate i due livelli "rettangolo sx" e "rettangolo dx". Anche a questi applicate un gradiente, questa volta più chiaro. Io ho usato #fae000 per lo scuro ed il bianco #FFFFFF per il chiaro spostando la locazione del punto centrale a 38%.
Facciamo un po' d'ordine, selezioniamo tutti i livelli tranne lo sfondo, andiamo sul menu del pannello layers e scegliamo New Group from layers, nominiamo il gruppo come "Main calendar".
Aggiungiamo le date, dato che le dimesioni a cui si usano le icone sono molto piccole basteranno dei rettangoli creati col metodo già visto. Creiamo il primo. Duplichiamolo tenendo premuto il tasto Alt mentre trasciniamo il livello. Creiamo con questo metodo una fila da 4 rettangoli.
Selezioniamo i 4 rettangoli tenendo premuto il tasto Shift e cliccandoli uno ad uno. Teniamo premuto il tasto Alt e come prima con un solo rettangolo duplichiamo ora l'intera fila per due volte. Otterremo la figura seguente in cui, sempre per fare ordine, raggrupperemo i rettangoli come già visto, chiamando il gruppo "Date".
L'icona potrebbe già andare così ma noi la volevamo in Grunge Style. Rendiamo quindi le cose più interessanti aggiungendo delle macchie splatter.
Selezioniamo lo strumento pennello (brush) e clicchiamo sull’icona in alto a sinistra dello schermo che ci permette di selezionare i preset di pennelli.
Carichiamo il set di pennelli Splatter che avremo precedentemente scaricato dal sito BittBox ed installato. Scegliamo uno dei pennelli e diamogli una dimensione di 700 px.
Nel gruppo "Main calendar" create un nuovo livello sopra quello chiamato "Fascia Colore" e lasciate una bella macchia splatter col vostro pennello. Io ho scelto un colore rosso #6d0000.
Cambiate il blending mode in Overlay.
Ripetete l'operazione con un nuovo livello sopra quello chiamato "Foglio" scegliendo un grigio chiaro, io ho usato #cecece senza questa volta applicare alcun blending mode.
Selezionare dal menu principale Image>Reveal all per essere sicuri che non ci siano parti che escano fuori canvas.
Tenendo premuto Ctrl e posizionandosi sulla maschera del livello "Foglio" si selezionerà automaticamente solo la forma foglio. Premere la combinazione di tastiera Shift-Ctrl-I per ottenere la selezione inversa quindi tornare sul livello "splatter 2" e preme il tasto Canc per eliminare tutto l'eccesso.
Ripetere selezionando "splatter 1" e cancella.
A questo punto eliminiamo dall'immagine tutto lo sfondo in eccesso.
Nascondendo il livello background avremo la nostra icona su sfondo trasparente. Scegliendo dal menu Image>Trim e le opzioni come in figura, verrà tagliato ogni pixel trasparente, quindi senza rischio di eliminare porzioni di immagine.
Poiché le icone sono normalmente quadrate, mentre l'immagine dopo il trim non lo è, facciamo un piccolo passo indietro allargando nuovamente il canvas fino ad avere la nostra immagine inscritta in un canvas quadrato. Per fare questo basta selezionare Image>Canvas size ed impostare un ugual numero di pixel per altezza e lunghezza. Ho scelto 96x96 perché la mia immagine era più piccola di 96 px per lato e quindi non rischivo di tagliare più nulla, inoltre è uno dei formati più usati per icone insieme a 48x48 e 32x32.
L'icona è pronta!
Possiamo ora rimpicciolirla scalarmente selezionando Image>Image size ed impostando 48x48.
Idem per farla 32x32.
La trovate nei 3 formati qui scaricabile, sia con sfondo bianco che trasparente.